



Pデジタルではこれまで多数の
サイト制作に携わって参りました
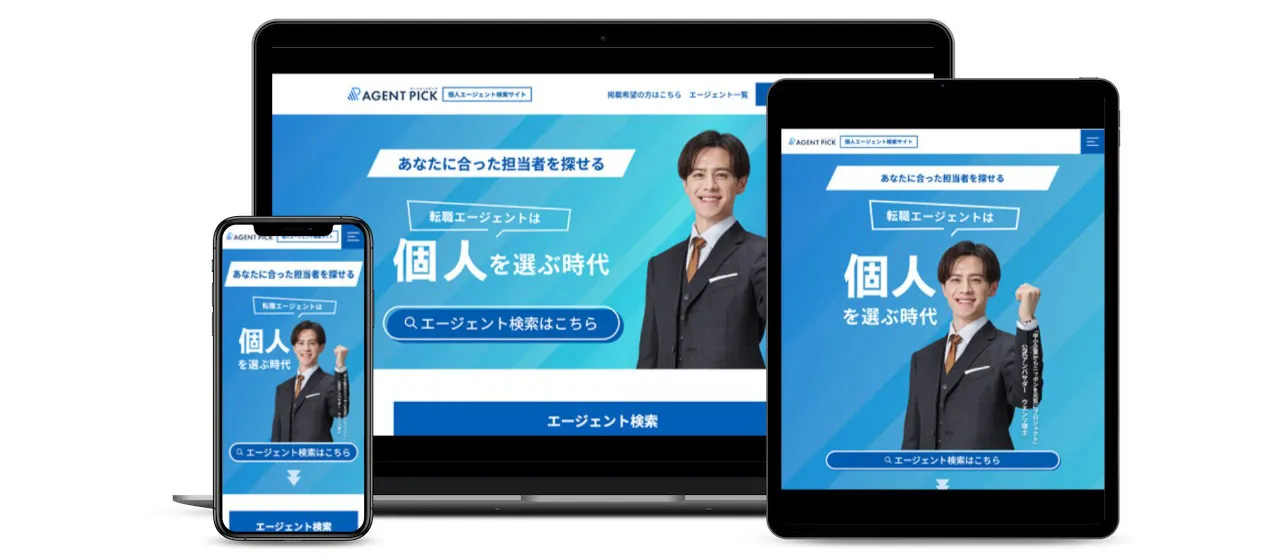
 Atip 様 マッチングサイト
Atip 様 マッチングサイト
コーディング、検索ロジック・DBへのエージェント登録(編集)等の機能開発を担当致しました。
WPで使用可能なプラグインを1から独自開発させていただきました。
「こんなものがあったらいいな」という開発についても承っております。
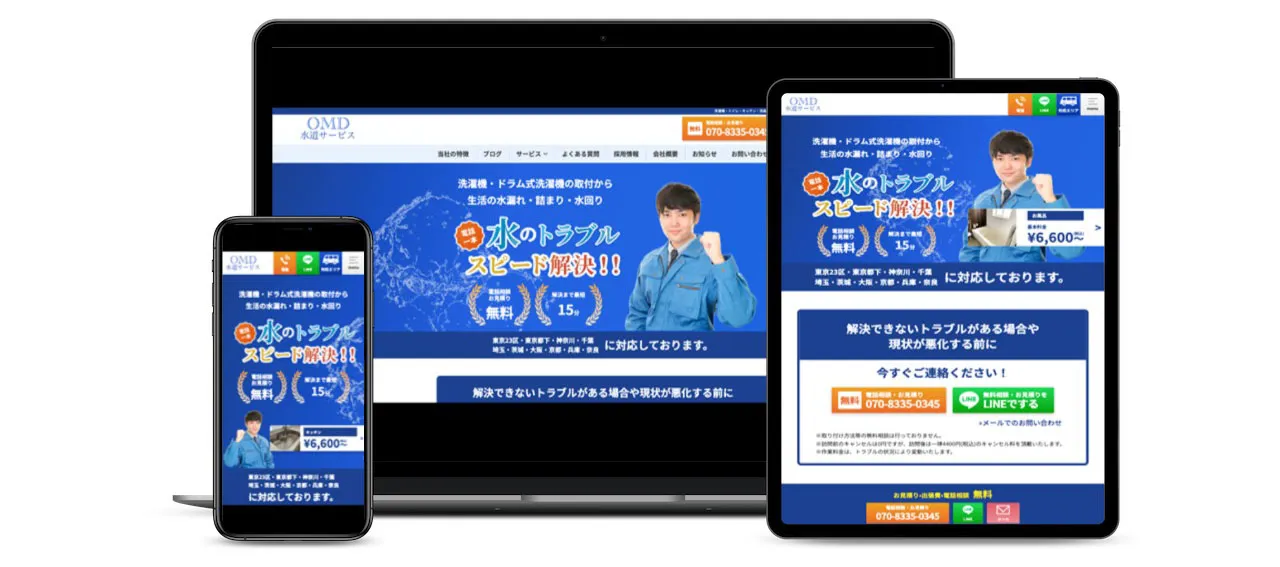
 OMD 様 HP
OMD 様 HP
全てのコーディング・ロジック実装等について担当。
アニメーションを抑え、シンプルな形に仕上がっております。
その他、100件以上の実績がございますが、"情報公開可否の確認最中である状態"、及び当HPの「取り組ませて頂いた制作内容と依頼いただいた企業様の紹介」ページについてが作成途中となりますので、大変恐れ入りますが、その他の実績については下記ボタンよりお問い合わせ下さいませ。
PデジタルではWeb領域をメインに、バルク溢れる
パワフルな仕事を受け賜っております
 スクロールできます
スクロールできます
制作技術や活動内容について
発信しています
 WordPressのカスタムデータベースで登録ユーザーかどうかを判定
WordPressを用いたログイン機能が必要なWebアプリ開発で必須となる、登録ユーザーが重複しているかどうかの確認の実装方法についてを記述していきます。 WordPressのデータベースオブジェクトが格納されているグローバル変数にアクセスし、テーブル名を定義 global $wpdbでWordPressデータベースのオブジェクトにアクセス。 該当のテーブル名称を$wpdb->prefix . ‘テーブル名称’;で取得。 global $wpdb; $table_name = $wpdb->prefix . '該当テーブルの名称'; パラメーターを取得 サインアップ関数があると仮定し、引数に存在するパラメータ情報を取得します。 function handle_form_submission($request) { $parameters = $request->get_params(); } 引数->get_params()とすることで、該当の変数にリクエストパラメータを格納できます。 ※リクエストのボディ情報を含む全てのパラメータを取得することができます。このメソッドは、GET、POST、またはその他のHTTPメソッドを通じて送られたパラメータを含む配列を返します。 パラメータ内にある、検索対象の値を取得する 上記でパラメータの内容を格納した変数を取得します。 $email = $parameters['email']; これにより検索をかけたい値を取得することができます(今回はemail)。 該当の値を検索し、存在する値の数を返すSQLを定義 WordPressでSQLクエリを実行したい場合は、変数をクエリの中に安全に組み込むことができるprepareメソッドを使用します。 $query = $wpdb->prepare("SELECT COUNT(*) FROM $table_name WHERE email = %s", $email); 用意したいクエリをget_varメソッドで実行 上記で用意したクエリを単一の結果を取得できるget_varメソッドで実行。 get_var(実行したいクエリ)で実行可能です。 $count = $wpdb->get_var($query); これにより、count変数の中には該当テーブルに該当の値(今回はemail)が存在する数が格納されます。 count変数の内容によって処理を分岐 上記で取得したcount変数の値によって処理を分岐させます。 今回の場合は、リクエストの中にあるメールアドレスの数が0以外の場合にはエラーを返し、それ以外の場合に実行したい処理を記述します。 if […]
WordPressのカスタムデータベースで登録ユーザーかどうかを判定
WordPressを用いたログイン機能が必要なWebアプリ開発で必須となる、登録ユーザーが重複しているかどうかの確認の実装方法についてを記述していきます。 WordPressのデータベースオブジェクトが格納されているグローバル変数にアクセスし、テーブル名を定義 global $wpdbでWordPressデータベースのオブジェクトにアクセス。 該当のテーブル名称を$wpdb->prefix . ‘テーブル名称’;で取得。 global $wpdb; $table_name = $wpdb->prefix . '該当テーブルの名称'; パラメーターを取得 サインアップ関数があると仮定し、引数に存在するパラメータ情報を取得します。 function handle_form_submission($request) { $parameters = $request->get_params(); } 引数->get_params()とすることで、該当の変数にリクエストパラメータを格納できます。 ※リクエストのボディ情報を含む全てのパラメータを取得することができます。このメソッドは、GET、POST、またはその他のHTTPメソッドを通じて送られたパラメータを含む配列を返します。 パラメータ内にある、検索対象の値を取得する 上記でパラメータの内容を格納した変数を取得します。 $email = $parameters['email']; これにより検索をかけたい値を取得することができます(今回はemail)。 該当の値を検索し、存在する値の数を返すSQLを定義 WordPressでSQLクエリを実行したい場合は、変数をクエリの中に安全に組み込むことができるprepareメソッドを使用します。 $query = $wpdb->prepare("SELECT COUNT(*) FROM $table_name WHERE email = %s", $email); 用意したいクエリをget_varメソッドで実行 上記で用意したクエリを単一の結果を取得できるget_varメソッドで実行。 get_var(実行したいクエリ)で実行可能です。 $count = $wpdb->get_var($query); これにより、count変数の中には該当テーブルに該当の値(今回はemail)が存在する数が格納されます。 count変数の内容によって処理を分岐 上記で取得したcount変数の値によって処理を分岐させます。 今回の場合は、リクエストの中にあるメールアドレスの数が0以外の場合にはエラーを返し、それ以外の場合に実行したい処理を記述します。 if […]
 複数のinputを単一のステートで管理
分割代入でinputのidやname等の属性値を取得し、ステートの中身を管理するのが便利でしたので備忘録として複数のinputタグでバリデーションを実装してみます。 ステートを定義 今回はname、type、restと3つのプロパティを用意し、初期設定としてそれぞれの値を設定します。 const [formData, setFormData] = useState({ name: "", type: "", rest: 0, }); JSXを作成 今回管理したいinputタグを用意します。 return ( <> <input type="text" classname="formCommon__input" id="name" onchange="{handleChange}" /> <input type="text" classname="formCommon__input" id="type" onchange="{handleChange}" /> <input type="number" classname="formCommon__input" id="rest" onchange="{handleChange}" /> </> ); イベント関数を用意 各種タグの入力内容が変更された時に発火するhandleChangeという関数を作成します。 const handleChange = (e: React.ChangeEvent) => { const { id, value, name } […]
複数のinputを単一のステートで管理
分割代入でinputのidやname等の属性値を取得し、ステートの中身を管理するのが便利でしたので備忘録として複数のinputタグでバリデーションを実装してみます。 ステートを定義 今回はname、type、restと3つのプロパティを用意し、初期設定としてそれぞれの値を設定します。 const [formData, setFormData] = useState({ name: "", type: "", rest: 0, }); JSXを作成 今回管理したいinputタグを用意します。 return ( <> <input type="text" classname="formCommon__input" id="name" onchange="{handleChange}" /> <input type="text" classname="formCommon__input" id="type" onchange="{handleChange}" /> <input type="number" classname="formCommon__input" id="rest" onchange="{handleChange}" /> </> ); イベント関数を用意 各種タグの入力内容が変更された時に発火するhandleChangeという関数を作成します。 const handleChange = (e: React.ChangeEvent) => { const { id, value, name } […]
 Stripeで決済画面を作成【Express,Next.js,TypeScript】
stripeを用いて決済画面を作成する場面がありましたので、備忘録としてまとめます。 後から「時間があれば」画像等を追加して、細かい説明を作成したいと、思っています😅 フロント側も「別途時間ができた際」に掲載しようとは思いますが、基本的には各種必要なものをbodyにセットして、今回作成するエンドポイントにリクエストを送るだけになります(雑) stripeアカウント作成 下記リンクからアカウントを作成します。 stripeアカウント作成 登録完了後、環境を「テスト環境」に変更し、「商品カタログ」より商品を追加します。 各種モジュールをインストール npm install stripe Stripeオブジェクトと、秘密キーを用意 stripeオブジェクトの定義と、秘密キーを用意し、定義しておきます。 const Stripe = require("stripe"); const stripe = Stripe("秘密キーを記載"); 商品リストを取得 stripeの商品一覧は、priceIDというものに紐づいており、stripe.pricesで取得することができます。 また、stripeでは一度公開した商品を削除するのは基本的には無く、アーカイブという形をとります。 なので、該当の商品がアクティブ状態であるというのをフィルタリング(.product.active)する形をとります。 app.get("/prices", async (req, res) => { try { const prices = await stripe.prices.list({ expand: ["data.product"], }); // アーカイブされていない価格のみをフィルタリング const activePrices = prices.data.filter((price) => price.product.active); res.json(activePrices); } catch (error) { res.status(500).json({ […]
Stripeで決済画面を作成【Express,Next.js,TypeScript】
stripeを用いて決済画面を作成する場面がありましたので、備忘録としてまとめます。 後から「時間があれば」画像等を追加して、細かい説明を作成したいと、思っています😅 フロント側も「別途時間ができた際」に掲載しようとは思いますが、基本的には各種必要なものをbodyにセットして、今回作成するエンドポイントにリクエストを送るだけになります(雑) stripeアカウント作成 下記リンクからアカウントを作成します。 stripeアカウント作成 登録完了後、環境を「テスト環境」に変更し、「商品カタログ」より商品を追加します。 各種モジュールをインストール npm install stripe Stripeオブジェクトと、秘密キーを用意 stripeオブジェクトの定義と、秘密キーを用意し、定義しておきます。 const Stripe = require("stripe"); const stripe = Stripe("秘密キーを記載"); 商品リストを取得 stripeの商品一覧は、priceIDというものに紐づいており、stripe.pricesで取得することができます。 また、stripeでは一度公開した商品を削除するのは基本的には無く、アーカイブという形をとります。 なので、該当の商品がアクティブ状態であるというのをフィルタリング(.product.active)する形をとります。 app.get("/prices", async (req, res) => { try { const prices = await stripe.prices.list({ expand: ["data.product"], }); // アーカイブされていない価格のみをフィルタリング const activePrices = prices.data.filter((price) => price.product.active); res.json(activePrices); } catch (error) { res.status(500).json({ […]